
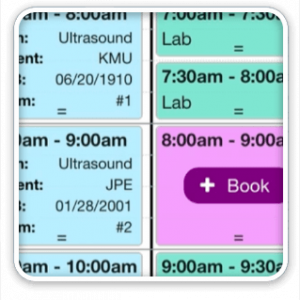
Show Available Slots that Match Multiple Criteria Schedulers often look for gaps in their schedules to find the open resources for each opportunity. But sometimes, gaps don’t tell the whole story. You may have invisible criteria like skill-matching, cleaning requirements, or multiple resources to schedule at once. Or you may be on the phone with […]