
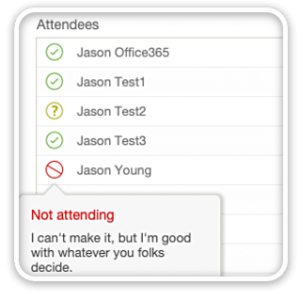
We’ve been sending lots of calendar invitations from FileMaker as part of our DayBack deployments. The best workflow we’ve found invites the recipient to an event rather than creating the event right on the recipient’s calendar. This approach offers many advantages, including polling for the recipient’s response to see if they have accepted the invitation […]