
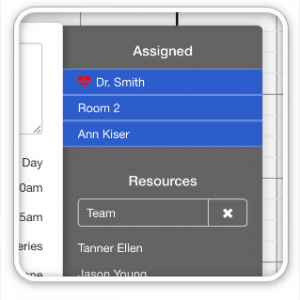
We’ve made some big changes to how you filter and assign resources when editing events in DayBack. These changes will make it much easier to work with large numbers of resources, especially for folks assigning multiple resources to the same event. Watch a video of the new behaviors and learn more here: Adding Multiple Resources […]