If you wanted to use a tab control on your layout but hide it from your users, you used to have to cover it with another tab and/or make the tab text very small. This is because you both have to visually hide the tab AND prevent users who actually click on it’s tab controls from activating it. While this worked, the layouts were kind of hard to use in layout mode: it was often hard to find the tabs at all.
Fortunately this is a lot easier in 12. And not only because tab controls work in layout mode(!).
Here is how we’re hiding tabs now.
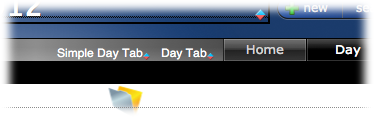
1. Create the tab as you normally would, but make the tabs big and readable so you can find them in layout mode.
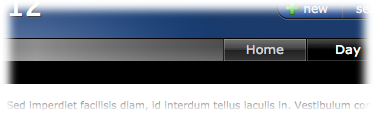
2. Turn the fill and line colors off for the tab.
3. Conditionally format the text to only show in layout mode. (You can conditionally format tab text in 12). Use this calc…
Get ( WindowMode ) ≠ 4
…and when that is true, turn the text size to 300pt, effectively hiding the text.
4. So far we’ve hidden the tab. To disable it in browse mode, create a simple script with one step called “Disable Tab Control”. Create the following steps:
If [ isempty ( Get ( ScriptParameter ) ) ]
Exist Script [Result: 0]
End If
Don’t forget that result = 0 in the exit script line.
5. Now add an OnTabSwitch script trigger to your tab, calling this script with a script parameter of “Get ( ScriptName )”. This will disable the tabs when they are clicked by hand in browse mode, but they’ll work when a script is directed to them using Go To Object Name (because there will be a script parameter passed in as the script name).
Best of all, the tabs are easy to read and select in layout mode:


Here is a short video of this in action, and there is a great article on the new tabs in 12 on Daniel Wood’s weetbicks blog. Enjoy.
(Want more tips like this? Sign up for our newsletter.)





18 Comments
A little late to the game, but this is an awesome technique. Works like a charm in fmpro.
Does not work in web publishing though. Tabs are still showing somehow and clickable. Any pointers on that?
Bow down to the king! Awesome, thanks !
I just made the tab switchers off screen. works well
Fantastic. Thanks for posting this.
The demo is here
https://fmdev.filemaker.com/thread/68507
Thanks for the push
Any body interested in being able to disable/enable any one or more tabs and programatically show/hide individual tabs based on a condition?
=) I’ve always wished that tabs we’re exposed to access privileges like layouts were, so tabs you weren’t allowed to visit just weren’t there.
Shuffling around the missing tabs is why many of us still “fake” tabs, but it’s definitely becoming less necessary. Why don’t you post the demo to TechNet if not your own site.
Just had the same thought, will start a new thread on technet
Yes, I have produced a demo file that shows and hides and enables and disables tabs based on pretty much any criteria, the only problem if say the third tab out of four or five is hidden and disabled the other tabs don’t shuffle down to group the tabs together so I have gone with just greying the disabled tabs out, when they are clicked on nothing happens and because the hover colour is the same as the disabled colour there is no indication that the tab can be clicked.
I’ve no idea where to upload the file to, any suggestions welcomed:)
Thank you!! – You’ve made my life about a hundred times easier!
this works great if you are not in the middle of a script. if the user is in the middle of a script, paused, then this doesn’t work. do you have a workaround for this?
Just replace the test with one looking for the scripts which allow the tab to fire, like this:
If [ Get ( ScriptParameter ) ≠ “Go To Tab Script” ]
Exist Script [Result: 0]
End If
[…] flexible object: and doing that in 12 was substantially simpler than doing it in 11. We’ve already written about how hiding and conditionally formatting tabs is a huge help in 12, and that was the case here […]
Hi,
didn’t you mean Get ( ScriptName ) as a script parameter?
Great tip John, thanks. Based on your technique, I’m now able to make my tab heights taller without having to display a huge text size. I find the tab height to be a bit short when using 14 pt. text (IMO the spacing doesn’t look right and it’s too small for the iPad). The problem of course is that when you set the text to 18 pt., it’s too big. By using conditional formatting, I set the tabs to 18 pt. but then change the text back to 14 pt. It works great – nice big tabs but with a text size that matches the rest of my layout.
So, for those of us who aren’t developers, why? I’m sorry, but I’m not getting it.
Lovely!